Dec 5, 2024 • Less than a minute read
iacon collage

iacon released a guide to their 50 albums. I’ve been listening for a good 6 months now, and they release a full length album every 2 to 3 weeks on average. It’s hard to keep up with, but dang, each one is worth at least checking out.
YouTube introduced me when Sugarfree was released, and I have to agree with Iacon: it’s a favorite. Definitely my most played. I think the vaporfunk albums get the most plays from me, but I’m really enjoying the lyrics and tone switch in Epoch and Resonance, and you’d be selling yourself short if you don’t at least give the death metal album a full listen.
I don’t know what kind of magic keeps these albums rolling out, but I don’t want to miss any of them.
Read →
Nov 9, 2024 • Less than a minute read
Trumped Morals

There’s a lot more to unpack, but as a priveledged median colonial person who doesn’t get much for direct negative consequences from the US election, I have to say the moral blow is crushing. RM Brown has a soundclip of Trump saying “I did everything right” that sticks in my head, but now, as far as human values go, he’s proven it true. Trump is 78 years old and became president for a second, nonconsecutive, term. He’s been sanctified as a rapist, democracy subverting felon and the majority of people in the most impactful country on earth said “We want him to shape our world”. He’s going to die soon, probably naturally (but even before July 13th I thought physical harm would be the best political move for him) and he’s going to die happy and satisfied after a life of lies, theft, assault, and who knows what else.
Morality has been officially confirmed worthless in this world.
That’s not me giving up and realigning my values, but it hurts.
Read →
Oct 31, 2024 • Less than a minute read
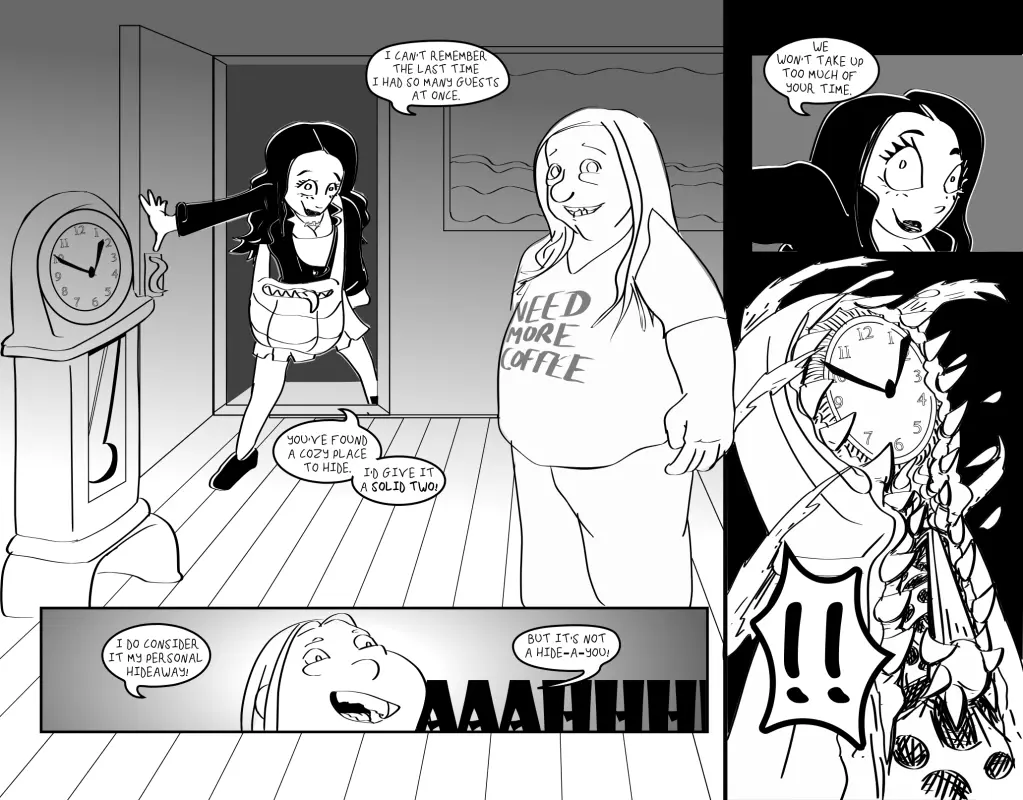
Once in a Bammy Moon
Halloween cross over of Molly Moon and Bammy.
print your own copy (2 sided flip over short edge)
Read →
Oct 29, 2024 • 2 min read
Victimhood

Just some quick shower thoughts that came while I was engaging in fictional arguements with people of my past:
It’s a reoccuring talking point that we’re “raising a generation of victims”, most often in response to people expecting better treatment of some kind, and the solution of the speaker is typcally along the lines that people need to be less compationate and more competitive. I connect this to a past popular talking point of “omg, everyone gets a participation trophy these days, what’s the point?”
These statements typically carry a tone which instantly makes me want to argue, but honestly there is some truth in them… just not the way the speaker thinks. The speaker usually just wants to be agreed with in comisery that the world is going downhill and then in true conservative fashion have that be the end of it. But recently I’ve read of scientific reasearch (if I’m uncharacteristicly ambititious I’ll even come back and cite it here… right? Futrue me? Hello?…) has actually managed to find controls for traits of victimhood. You simply make people feel bad and they’ll stop trying to succeed. Likewise, if you want to increase a success mentality, you celebrate small victories of a person and they’ll learn to seek out that feeling leading to greater successes.
So if someone is complaining about victims learning to be victims, they are off the mark. That generation has already been made and we need to move onto the next step to combat it… which involves better casual conduct and… participation trophies.
Okay, not exactly trophies. I’ve never found any trophy particulately validating, but as far as institutions trying to engage positive change, it’s a reasonable attempt. However, situations that involve trophies already have an inherent winning and loosing balance regardless of the assigned token. Success needs to be built into the competition wih multifacited validation. Well done on choosing to compete, well done on being a team player, well done on this aspect of your skill, well done on your ambition, well done at this particular obstacle, well done on being a good sport, well done everyone for making an interesting event. Many people naturally celebrate these things informally. Formalizing them helps cement and pass on these nurturing habits.
There are many ways to grow success. Complaining about people being treated better or obtaining small victories isn’t one of them.
Read →
Mar 2, 2024 • Less than a minute read
Replacement
Pixel time. Each page is pixeled at 125x80, that’s about 1/10th scale. I like that it’s kind of hard to see, makes up for the lack of story.
Read →